网也中经常会用到分页,分页的实现有很多中。从数据库中回去分页数据的方法一般都差不多,主要就是怎么在网页上呈现出来的差别。一般我们会定义一个实体类,他将存放所有与分页相关的数据和设置。在使用struts2的时候可以在后台直接将将数据填充到分页实体类对象中,然后可以在结果页面通过标签活着EL表达式来获取相应的信息来完成分页显示。还有一种就是我们可以通过JSP标签来完成分页的显示。
首先我们定义一个实体类,他包含一些设置信息和承载我们要显示的分页数据。
public class PageBean {
private int pageSize;//每页大小
private int totalrows;//总记录数
private int pageNum;//总页数
private int curPage;//当前页码
private List items;//存放数据
//默认构造器,初始化成员变量
public PageBean(int totalRows, int curPage,List items){
this.pageSize = 10;
this.totalrows = totalRows;
this.curPage = curPage;
this.pageNum = (int) Math.ceil((double)totalRows / pageSize);
this.items = items;
}
//省略get/set方法
}
然后我们就开始编写我们的分页标签。我们定义一个类,让他继承TagSupport类,然后重写其中的部分方法就可以了:
public class PagerTag extends TagSupport {
private String value = "pb";// 存放数据实体的名字
public void setValue(String value) {
this.value = value;
}
@Override
public int doStartTag() throws JspException {
JspWriter out = pageContext.getOut();
String outStr = makeString();
try {
out.write(outStr);
} catch (IOException e) {
e.printStackTrace();
}
return SKIP_BODY;
}
private String makeString() {
// 获取到存放在request中的数据实体
Object p = pageContext.getRequest().getAttribute(
value);
PageBean pageBean = (PageBean) pageContext.getRequest().getAttribute(value);
StringBuffer sb = new StringBuffer();
if (pageBean != null && pageBean.getItems() != null
&& pageBean.getItems().size() > 0) {
sb.append("共" + pageBean.getCurPage() + " / "
+ pageBean.getPageNum() + "页");
//首页 上一页
if (pageBean.getCurPage() > 1) {
sb.append("<a href='?page=1'>首页</a>");
sb.append("<a href='?page=" + (pageBean.getCurPage()-1) + "'>上一页</a>");
}
//循环显示中间页码,这里也可控制最大只显示多少页码
for (int i = 1; i < pageBean.getPageNum() + 1; i++) {
if (i == pageBean.getCurPage()) {
sb.append(" " + i + " ");
} else {
sb.append("<a href='?page=" + i + "'> " + i + " </a>");
}
}
//下一页 末页
if(pageBean.getCurPage() != pageBean.getPageNum()){
sb.append("<a href='?page=" + (pageBean.getCurPage() + 1) + "'>下一页</a>");
sb.append("<a href='?page=" + pageBean.getPageNum() + "'>末页</a>");
}
}
return sb.toString();
}
}
我们这里通过在value属性来从Requst中获取之前我们从后台填充了数据的PageBean对象。
标签类写完了,我们还要编写对应的tlg文件:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE taglib PUBLIC "-//Sun Microsystems, Inc.//DTD JSP Tag Library 1.1//EN" "http://java.sun.com/j2ee/dtds/web-jsptaglibrary_1_1.dtd">
<taglib>
<tlibversion>1.2</tlibversion>
<jspversion>1.1</jspversion>
<shortname>page</shortname>
<uri>/luo_pager</uri>
<tag>
<name>pager</name>
<tagclass>com.luojing.pager.PagerTag</tagclass>
<bodycontent>empty</bodycontent>
<attribute>
<name>value</name>
<required>true</required>
<rtexprvalue>false</rtexprvalue>
</attribute>
</tag>
</taglib>
然后在web.xml中进行注册:
<jsp-config>
<taglib>
<taglib-uri>/luo_pager</taglib-uri>
<taglib-location>/WEB-INF/page_taglib.tld</taglib-location>
</taglib>
</jsp-config>
我们再编写一个测试用的Servlet:
public class PagerServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
int curPage = Integer.parseInt(req.getParameter("page") == null ? "1"
: req.getParameter("page"));
List list = new ArrayList();
int start = (curPage -1)* 10 + 1;
int end = start + 10 > 26 ? 26 : start + 10;
for(int i = start; i < end; i++){
list.add(i);
}
PageBean pageBean = new PageBean(25, curPage, list);
req.setAttribute("pb", pageBean);
RequestDispatcher rd = req.getRequestDispatcher("index.jsp");
rd.forward(req,resp);
}
}
这样我们就可以在我们的JSP页面中使用我们自己的标签来完成分页条的显示了。
<%@ page language="java" import="java.util.*,com.luojing.pager.*" pageEncoding="UTF-8"%>
<%@ taglib prefix="luo" uri="/luo_pager" %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>pager test</title>
</head>
<body>
<%
PageBean p = (PageBean) request.getAttribute("pb");
List<Integer> list = p.getItems();
for(Integer i : list){
pageContext.getOut().write("值为: " + i + "<br/>");
}
%>
<luo:pager value="pb"/>
</body>
</html>
这里为了方便,我直接在JSP页面中循环输出PageBean对象中携带的数据。
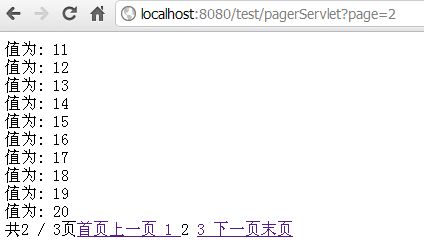
效果如下:

时间匆忙,页面效果做的比较丑陋,不过所需要的功能基本都能够实现。如果页面还需要传递其他参数,那么最好将page参数(指定要显示的页码)放在查询字符串的最后,这样可以在分页的时候保留其他的参数。以前我做分页没用过使用JSP标签,对JSP标签也不是很熟悉,今天就当学习一下JSP自定标签吧。
分享到:




相关推荐
利用JSP自定义标签分页,把代码封装在底层,JSP页面没有一句java代码,使运行界面看起来十分简介美观和完美、、
JSP自定义标签分页+Struts1.x标签,包含标签分页类、标签tld文件、web.xml配置和调用例子,非常地简单。 只要在Action传request.setAttribute("listUser", listUser);到JSP即可实现自动分页,输出分页样式可以自己去...
JSP自定义分页标签,mysql数据库,通过导入jar包,使用标签的方式实现分页的功能。
jsp+jstl实现分页,简单的分页
用jsp+servlet技术实现分页,包含jsp标签
jsp分页集成标签,使用简单,方便。压缩包里有使用说明
带有多种样式的JSP分页标签,内附多种样式,方便使用,只需一句标签即可实现多样式分页
jsp使用自定义标签taglib分页系列——完整例子
利用JSP自定义标签实现分页。操作和维护非常简单、方便,相比servlet~
jsp和java联合实现了自定义标签的功能,主要技术继承了TagSupport类和编写对应bodytag.tld配置文件 实现了分页功能 当前功能点所在位置 循环遍历数据
jh-plugins已实现标签库:分页 jh-plugins特点:高效、轻巧、简单、适用(可融合与任何B/S架构的java项目) jh-plugins使用详解: 导入jh-plugins.jar,引入标签库; 1.分页标签库 PageModel pagem = new PageModel();...
通过BodyTagSupport实现了自定义的标签,主要实现功能为分页技术以及当前功能点所在位置。
很适用的自定义JSP分页标签,...讲解一下:自定义分页标签实现步骤--1.编写一个分页标签处理类;2.配置标记的tld;3.web.xml配置;4.jsp页面调用标记.顺便补充一下:分页,有真分页(读多少取多少)和假分页(全部读在分页显示)!
自定义标签实现jdbc的分页,使用的mysql数据库。
自定义标签实现分页,分页信息都封装在一个继承自TagSupport的java文件中,自定义一个tld文件,jsp页面通过taglib指令引入tld文件,使用自定义标签。
jsp 自定义分页查询 可以带查询条件 因为网上很多 都不能带查询条件 所以本人做了修改 可以实现自定义 带条件的查询
实现JSP页面的数据的动态分页技术, 使用自定义标签实现的动态分页
"[其他类别]分页 QQ菜单 jsp标签_noka3.9.rar" 是一个针对Java服务器页面(JSP)开发人员的源码资料包。这个压缩文件包含了多个有关实现分页功能的JSP代码片段,以及如何集成QQ菜单和各种JSP自定义标签库的示例。...
authorization-module,标签实现包,在jsp开发项目中能轻松实现分页.无需自己手动写类.此包已经封装过. 只需在页面调用标签就OK了
简单的分页查询功能 jsp servlet mysql 有c标签 应用 中文处理功能